Mckenzie Hyde
Google UX Certification Coursework
Coursework from Google offered through Coursera. In progress at the moment- page offers my submissions throughout the process as I design an app from the ground up using the UX Design process.
Project Prompt: "Design a music sharing app for a trendy musician."
Course 1: Foundations of User Experience (UX) Design
Instructors defined the field of UX, and why it's important. Course elaborates upon foundational concepts such as user-centered design, the design process, accessibility, and equity-focused design. Instructors explained common job responsibilities, job paths, and UX teams. Course ended with describing design sprints, UX research methods, and bias.
Course 2: Start the UX Design Process: Empathize, Define, and Ideate
Course 2 focuses on empathizing with users, the first phase of design process. Instructors explored the needs of potential users through empathy maps. Students were tasked to create personas, interview potential customers, and consider user perspectives and pain points.
1) Interview people and and build empathy with user pain points, create personas for your proposed app through the process.
2) Create user stories for your app, and consider edge cases.
3) Create problem statements, and the learn about the 5 Ws framework. Define hypothesis statements, create a value proposition, understand human factors, and psychology.


4) Understand design ideation, learn about competitive audits, and create one for the app created. Use how might we and crazy eights to help with design.
5) Create a user journey app for the app, and consider accessibility when empathizing to understand the curb cut effect.

Documents to the left feature the user journey, competitive audit, and competitive audit report based on Justin Time's persona,. Both persona's (Anita Beat and Justin Time) are detailed further i the above document 'Persona's: Anita and Justin'.
In-Between Courses
Character design for the faux trendy musician.
Being a formally-trained character designer, I could not resist making this app feel as real as possible. To do that, I knew I needed to create a musician that would be believable enough to be trendy in 2022. I did a lot of research into the trends popular in 2022 and came across a focus in fantasy, and went forward with it,. Along with the sketches, I have also compiled music together to create the 'sound' of the artist.





Musician (Nyx) was designed with a focus on the themes of 'hyper femme fantasy' that has been seeing a resurgance on platforms such as TikTok and YouTube. The final musician created (Nyx) was largely inspired by the musician's David Bowie, Grimes, and Harry Styles.
Course 3: Build Wireframes and Low-Fidelity Prototypes
Course 3 is about learning how to use research findings to inform ideation during design process. Students create two types of storyboards: big picture and close up. They also draw their first paper wireframes, explore the benefits, and refine ideas into wireframes and low fidelity prototypes.
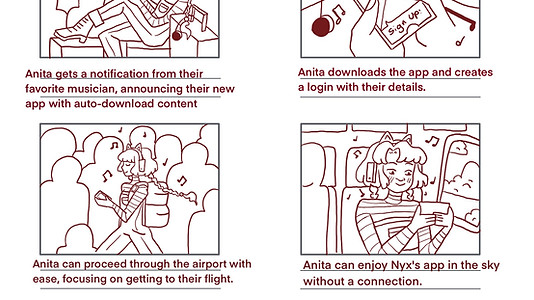
1) Use research to inform ideation, create goal statements, user flows, wireframes, and learn how to create storyboards for project.

2) Learn about information archictecture (IA), paper wireframes, and Figma.

Examples of using paper wireframes to draft ideas for the faux musician's app- all wireframes were made to company standards, using different colored pens for clarity on the paper. Ideas will be transferred to the program 'Figma' in the next part of chapter 3.


_JPG.jpg)
_JPG.jpg)
_JPG.jpg)
_JPG.jpg)
_JPG.jpg)
_JPG.jpg)
Low - Fidelity Prototype:
_JPG.jpg)
Example of the process of proceeding through the Low-Fidelity Prototype for the Nyx App is shown to the left above (Sign - Up and Log - In Process). The full prototype with the wire-framing arrows are to the right. For access to proceeding through the full prototype, follow the link below:
Portfolio Project PDF (Updated After Each Module- Currently Module 4):